0条评论
















































相关推荐
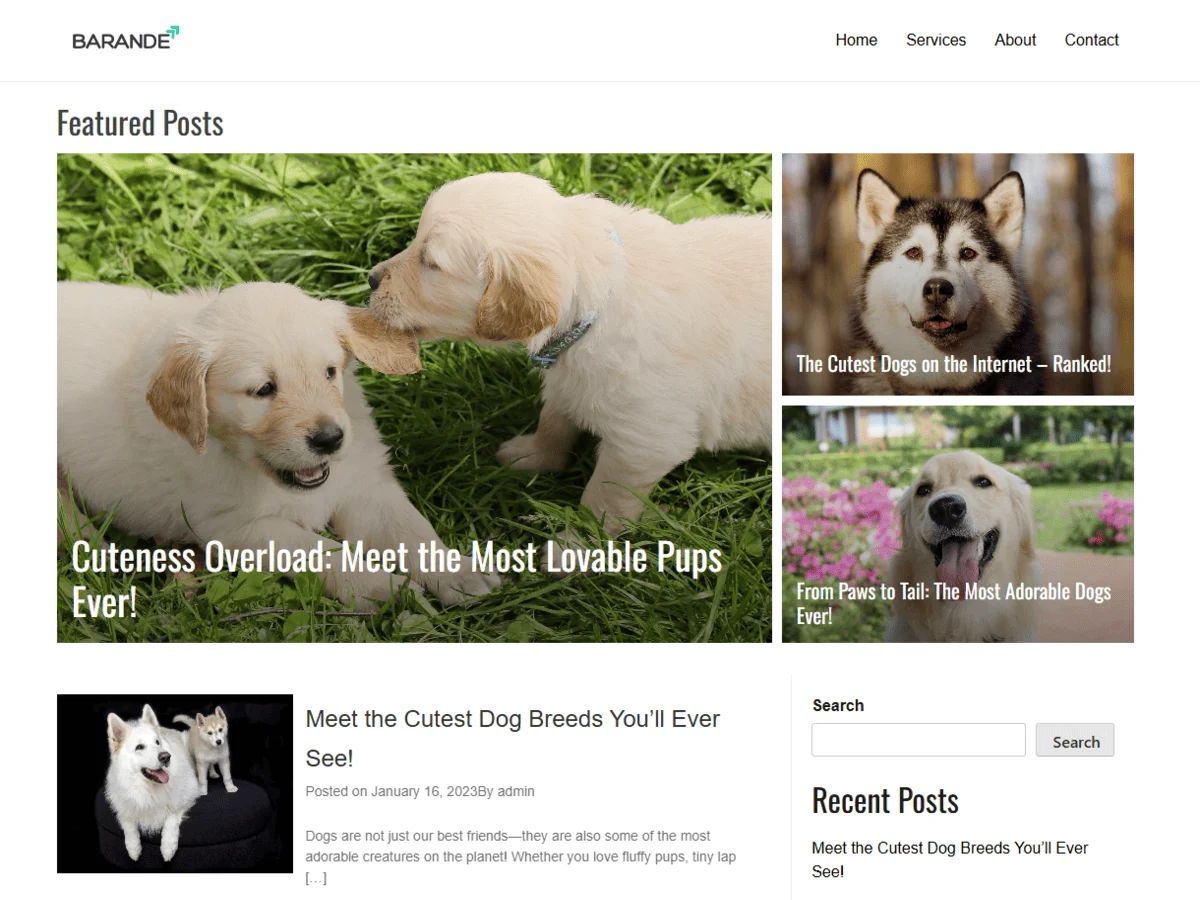
wordpress图片主题barande
探索时尚现代的 WordPress 主题,以优雅的方式呈现您的内容。它具有完全响应式设计和可定制的选项,非常适合博主、创意人员和小型企业。此外,它还与 RTL(从右到左)语言完全兼容,确保为不同的受众提供无缝体验。 打赏赞微海报分享
WordPress自定义下载按钮带图标交互响应效果
其中图片位置找到32*32的SVG可以进行替换。 百度网盘 迅雷网盘 夸克网盘 下载链接首行分割线短代码 下载按钮CSS 打赏赞(1)微海报分享
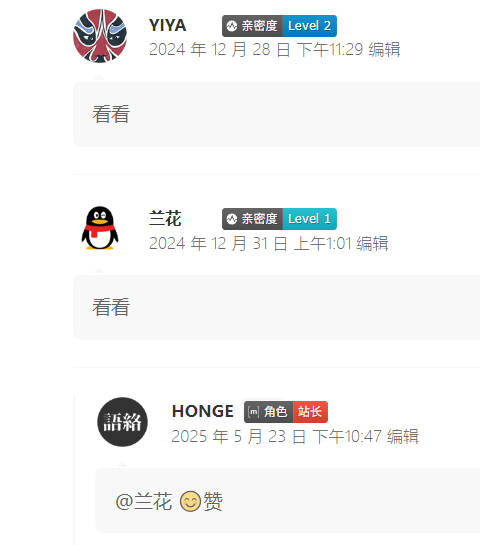
评论亲密度等级
评论等级样式,其中包含评论者等级显示、站长认证、友情链接认证。其原理是查询数据库根据评论者邮箱已评论条数显示不同的内容;友链认证是根据读者填入的链接地址判断是否为友情链接而输出内容;站长认证是判断读者填入的邮箱是否为站长输出内容,为了防止有人冒充站长进行留言,建议开启《WordPress禁止冒充管理员评论》功能。 至于输出什么内容,本站使用的是直接输出字体图标,您可酌情修改为文字或图片等; 将如下
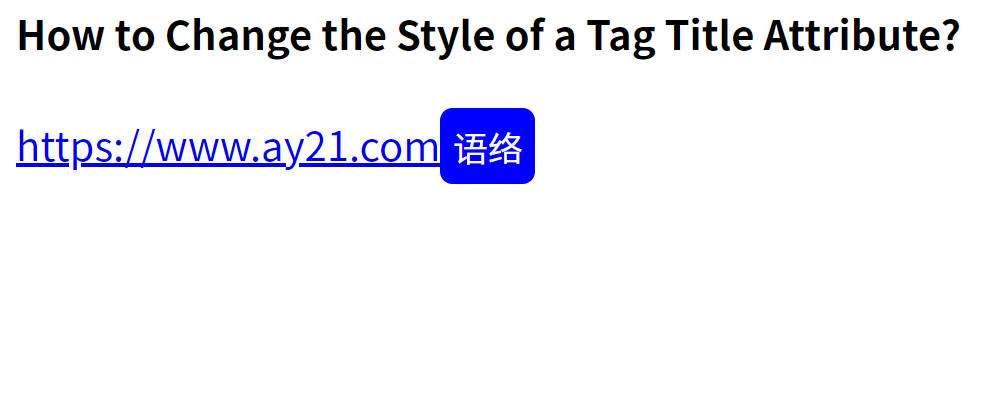
HTML 如何更改标签的Title属性的样式
效果: 如何更改标签的Title属性的样式 <a>标签的title属性是网页设计中的一个重要方面,它在用户悬停在链接上时提供了补充信息。然而,title属性的预设样式可能并不总是符合网站的视觉吸引力,这促使设计师探索个性化的方法。在本文中,我们将探讨各种方法和途径,用于调整<a>标签的title属性的样式。通过本文的介绍,您将更全面地了解如何实施这种简单而强大的修改,以提升